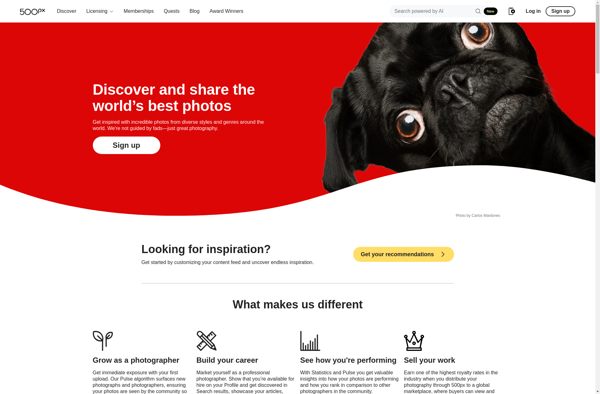
Description: 500px is a photo sharing website and community built by photographers, for photographers. It allows users to upload, search, license and sell high-resolution photos. Known for its strict rating system and premium artistic photography.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
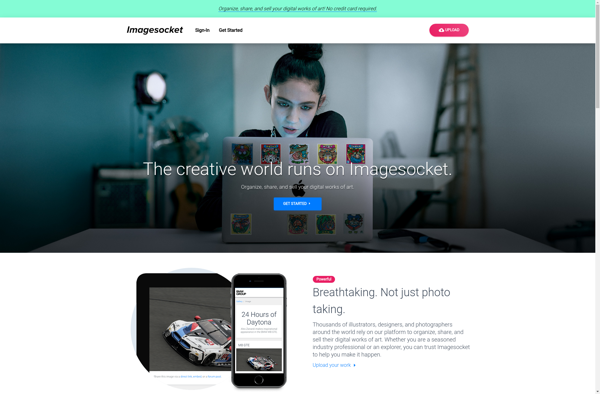
Description: Imagesocket is a powerful image optimization and compression tool. It can losslessly compress images to make them load faster without losing quality, as well as optimizing images for the web by adjusting quality and dimensions.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API