Description: Adobe Fireworks is a discontinued bitmap and vector graphics editor that was used to rapidly prototype website and mobile app designs and UI mockups. It offered features like vector tools, bitmap editing, CSS/JS extensibility, and support for PSD files.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
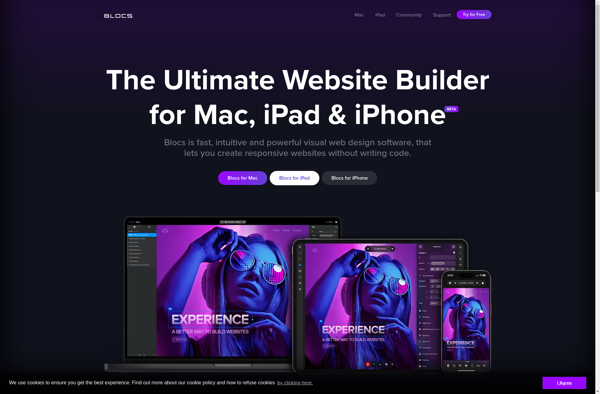
Description: Blocs is a simple, affordable web design software that allows anyone to create beautiful websites without coding. Its intuitive drag-and-drop editor makes it easy to add text, images, buttons, and other elements to your site.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API