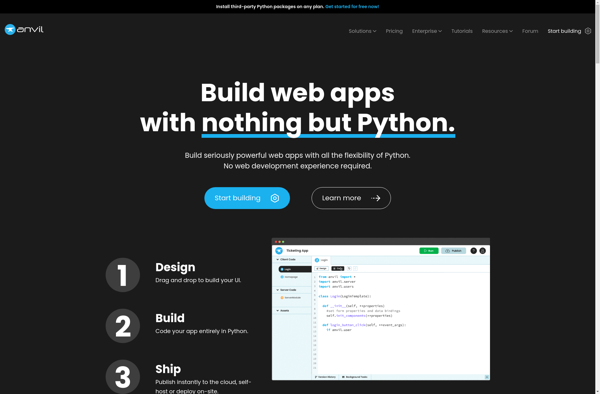
Description: Anvil is a cloud-based web app development platform that allows you to build full-stack web apps visually without code. It uses a drag-and-drop interface and requires no prior coding knowledge.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
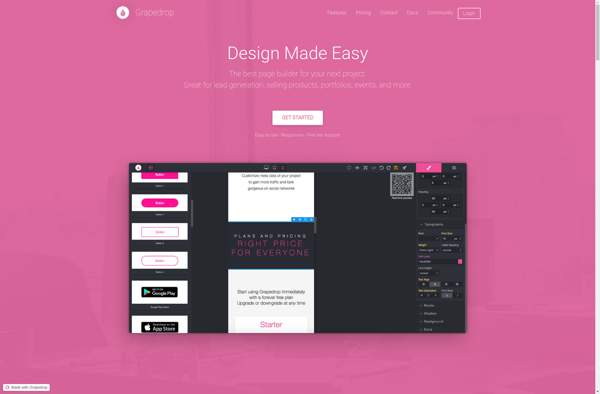
Description: Grapedrop is a visual feedback and bug reporting tool for web apps and sites. It allows users to provide feedback by taking screenshots and annotating issues directly on the page. The tool is designed to streamline collaboration between product teams, designers, developers and users.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API