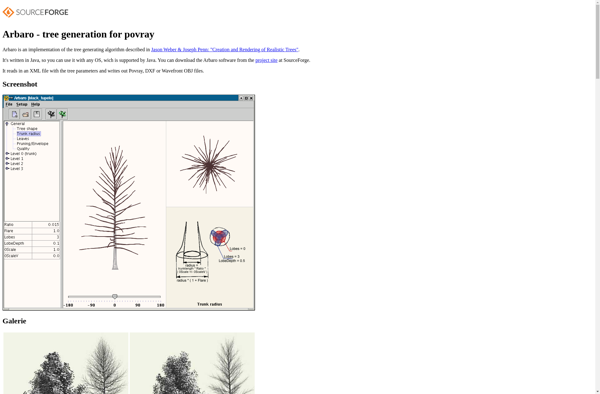
Description: Arbaro is an open-source personal knowledge management and note taking app. It allows users to organize notes, ideas, web clips, documents, and more using an intuitive visual workspace. Key features include linking between notes, tagging, backlinking, global search, and real-time cloud sync.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: ngPlant is an open-source web application framework for building complex, data-intensive web applications. It is focused on enabling high productivity and clean code architecture through its modular and component-based system.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API