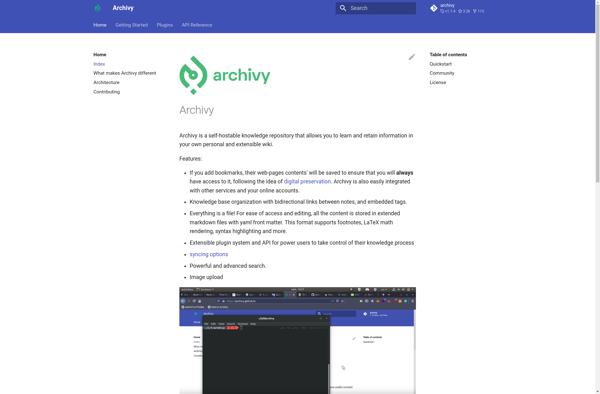
Description: Archivy is an open-source self-hosted knowledge repository that allows you to safely preserve, organize and reuse your research, notes and website content. It provides tools to capture web pages, annotate PDFs and manage Markdown notes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Docsify.js is an open source documentation site generator for JavaScript. It is lightweight, requires no build step or backend server, and can turn README files or Markdown files into a fully-searchable website with navigation, highlighting, and sidebar with only a few lines of configuration.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API