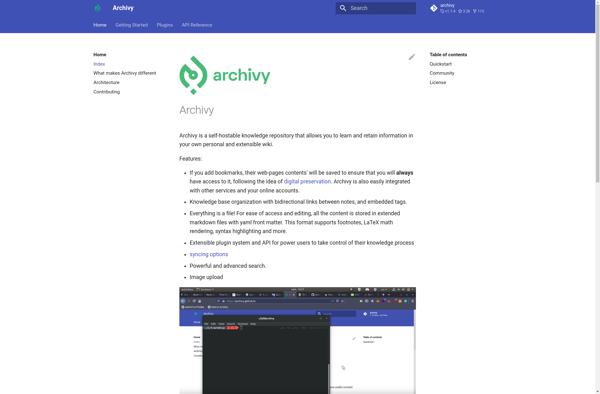
Description: Archivy is an open-source self-hosted knowledge repository that allows you to safely preserve, organize and reuse your research, notes and website content. It provides tools to capture web pages, annotate PDFs and manage Markdown notes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Docute is an open-source documentation site generator. It is designed for speed and simplicity, allowing users to quickly create documentation websites for projects. Docute uses Vue components and Markdown for content.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API