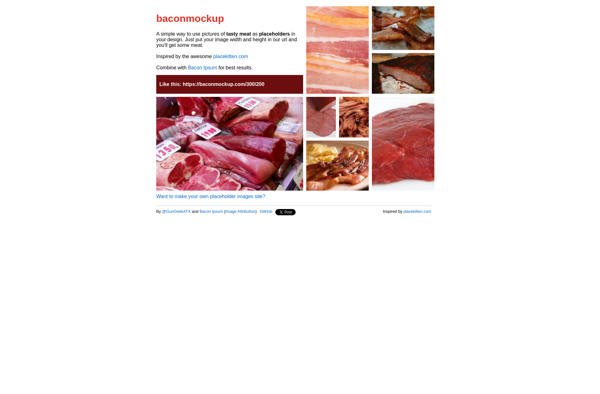
Description: BaconMockup is a free online wireframing and mockup tool. It allows users to easily create website and app mockups by dragging and dropping elements like text boxes, images, and buttons onto a canvas.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Image Placeholder is a free online tool that generates custom placeholder images for web design and development. It allows you to specify image dimensions, background color, text, and other options to create placeholder images without requiring image editing software.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API