Description: Beeceptor is a free online API mocking tool that allows you to create simulated APIs to test applications and prototypes without connecting to a real backend. It provides a simple interface to define API endpoints and responses.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
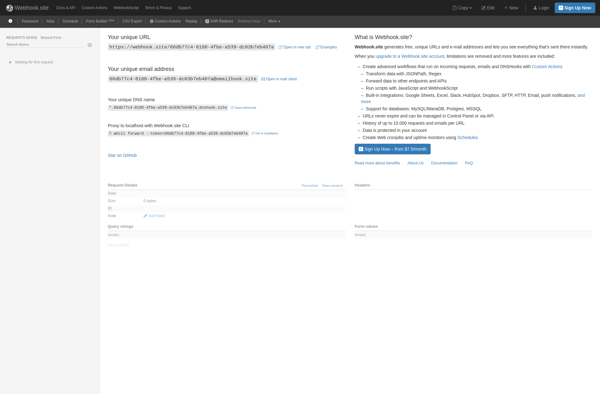
Description: webhook.site is a free tool for testing webhooks and HTTP requests. It provides a unique URL that captures requests and displays them in a web interface for inspection. Useful for development and debugging.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API