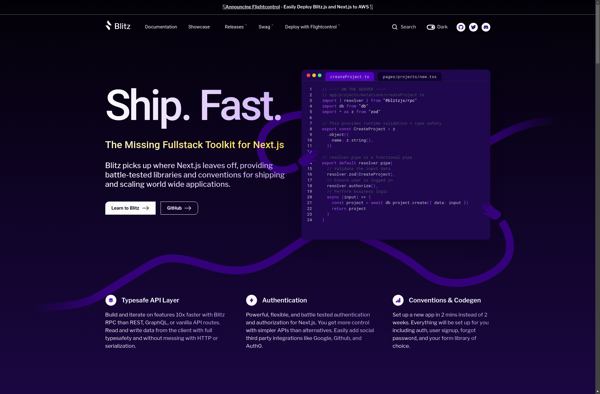
Description: Blitz.js is a full-stack React framework for building web applications quickly. It aims to eliminate boilerplate code and enable developers to build, test and deploy apps at warp speed.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
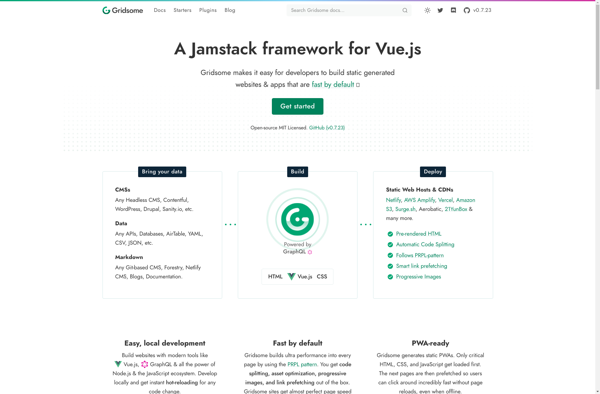
Description: Gridsome is a Vue-powered static site generator for building fast, modern websites for any CMS, APIs or data sources. It's a great choice for developers looking to build lightning fast, SEO-friendly websites with Vue components.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API