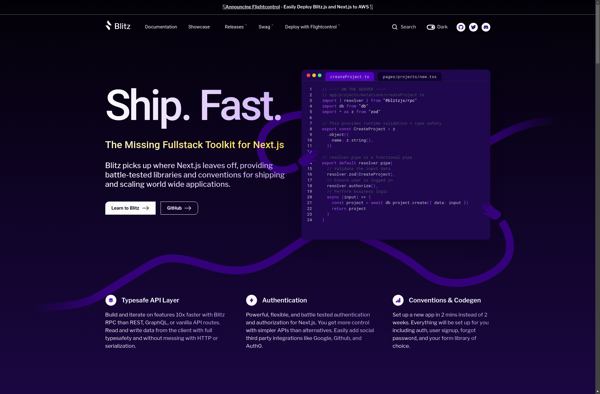
Description: Blitz.js is a full-stack React framework for building web applications quickly. It aims to eliminate boilerplate code and enable developers to build, test and deploy apps at warp speed.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Next.js is an open-source React front-end development web framework that enables functionality such as server-side rendering and static site generation for React based web applications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API