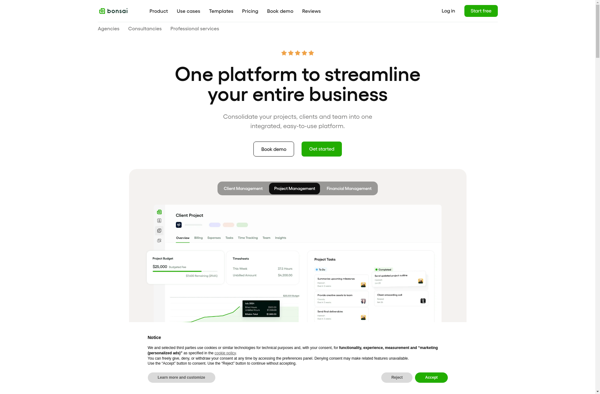
Description: Bonsai is a visual programming tool for building AI assistants and bots. It provides a drag-and-drop interface for creating dialog flows, connecting to data sources, and integrating with third-party services.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
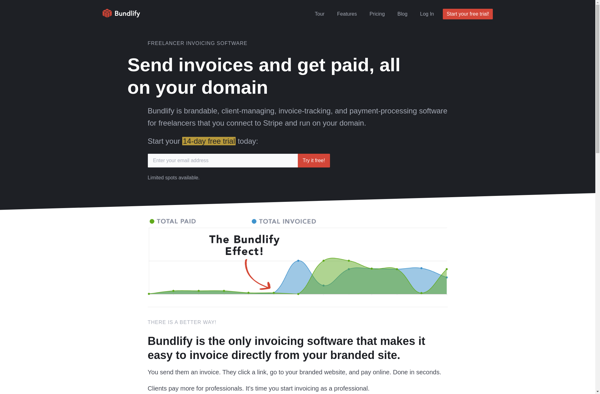
Description: Bundlify is a bundler for JavaScript that aims to be a faster and simpler alternative to Webpack. It focuses on performance and ease of use, allowing developers to bundle their JavaScript for production quickly and without complex configuration.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API