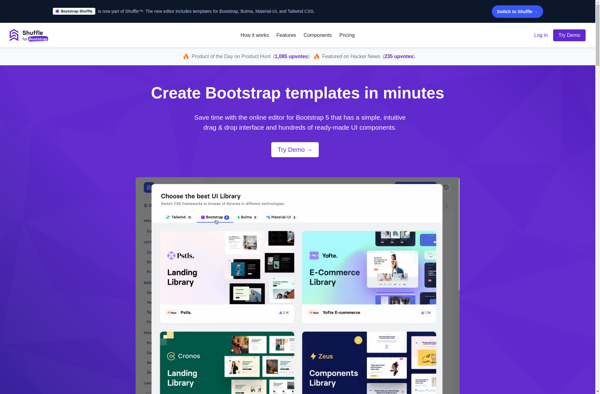
Description: Bootstrap Shuffle is an open-source JavaScript library that allows you to filter, search and sort Bootstrap-styled content. It works by wrapping Bootstrap elements and adding shuffle functionality through custom HTML attributes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
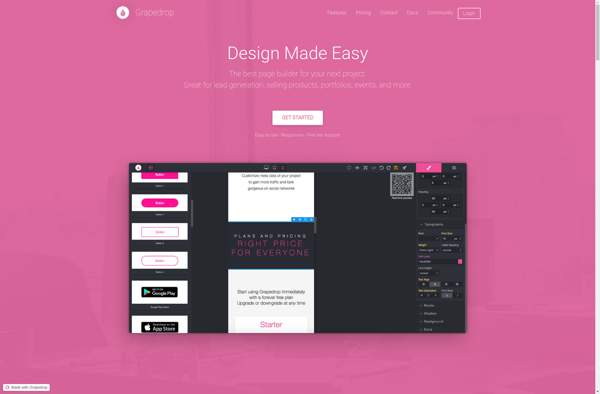
Description: Grapedrop is a visual feedback and bug reporting tool for web apps and sites. It allows users to provide feedback by taking screenshots and annotating issues directly on the page. The tool is designed to streamline collaboration between product teams, designers, developers and users.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API