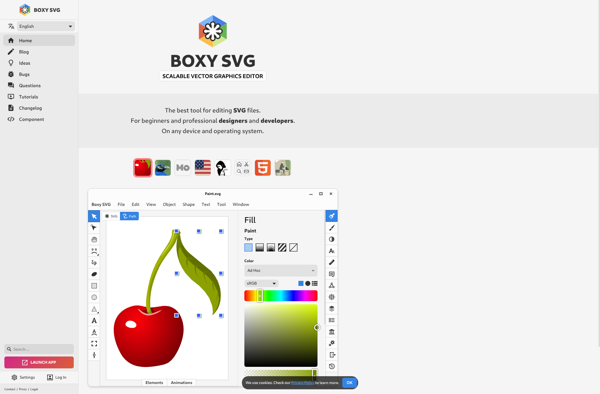
Description: Boxy SVG is a vector graphics editor for creating and editing SVG images and graphics. It has an intuitive interface and tools for drawing shapes, paths, text, importing images, and more. Good for designers, developers, and anyone wanting to create SVG files.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: SVG Path Builder is a software tool that allows users to visually create and edit SVG paths. It provides an intuitive GUI with pen tools to design paths and advanced editing features to tweak nodes and handles.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API