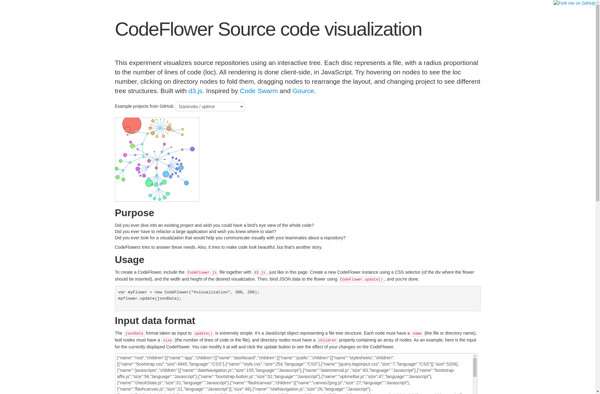
Description: CodeFlower is a visualization tool for source code analysis. It analyzes codebases to create interactive graphical representations of code structure and complexity.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Github Visualize is a free online tool that generates interactive visualizations from GitHub repositories to understand codebases better. It scans repositories and builds interactive maps of the code structure.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API