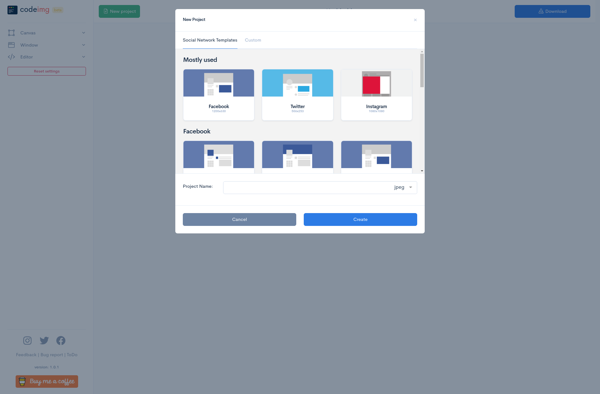
Description: Codeimg is a free and open-source screenshot tool for developers. It allows capturing screenshots, annotations, uploading images to cloud hosts, and sharing via URL. Useful for documenting code, bugs, features etc.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: CodeGraphics is an open-source data visualization and diagramming tool for software architecture and design. It allows developers to create UML diagrams, flowcharts, wireframes, and more to visually map out code and applications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API