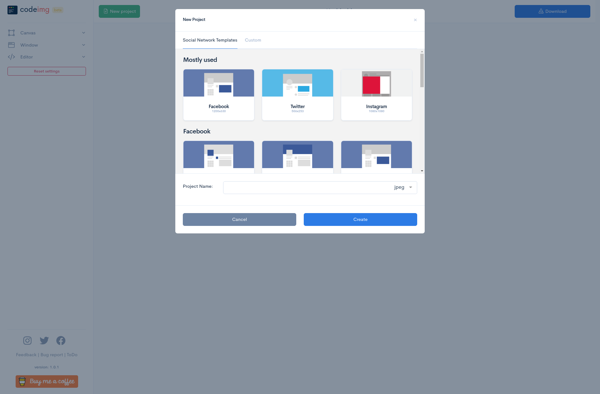
Description: Codeimg is a free and open-source screenshot tool for developers. It allows capturing screenshots, annotations, uploading images to cloud hosts, and sharing via URL. Useful for documenting code, bugs, features etc.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Glorious Demo is a user-friendly software for creating mockups, prototypes, and presentations. With an intuitive drag-and-drop interface and various ready-made templates, it allows anyone to quickly piece together demos, prototypes and slide decks to showcase ideas.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API