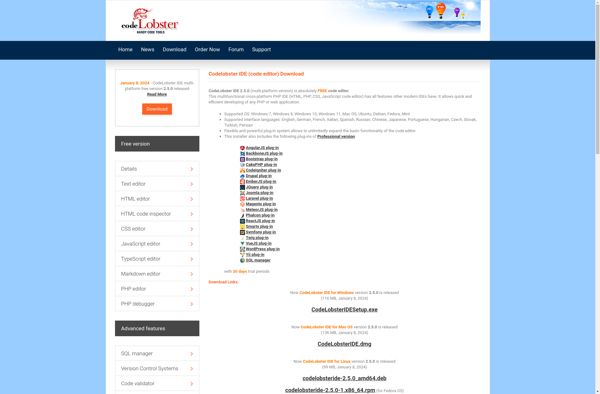
Description: CodeLobster PHP Edition is a free PHP IDE that provides features like syntax highlighting, code formatting, code folding, auto-completion, debugging tools, and more to help PHP developers code more efficiently.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Pinegrow Web Editor is a visual web design tool that allows you to create and edit web pages in a drag-and-drop UI without having to write code. It generates clean HTML and CSS code and has features like responsive design mode, CSS Grid support, components and templates.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API