Description: CSS Drive Colors Palette Generator is a free online tool that allows users to easily create color palettes for web design. It provides options to customize and export the palettes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
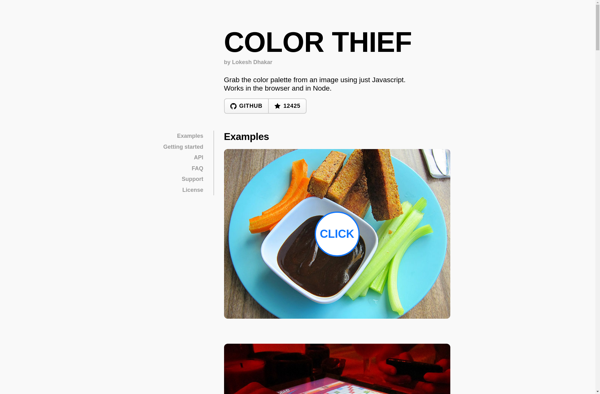
Description: Color Thief is an open-source JavaScript library that extracts the dominant colors from an image. It's lightweight, fast, and easy to integrate into any web project that needs to dynamically find prominent colors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API