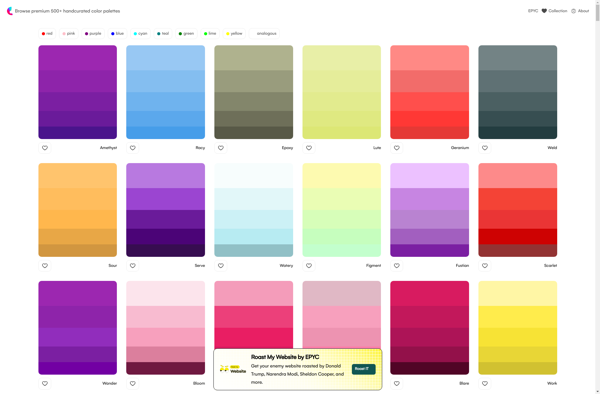
Description: Culrs is a popular open-source CSS framework for building responsive, mobile-first websites. It provides a grid system, components, utilities, and more to help developers quickly build web interfaces.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
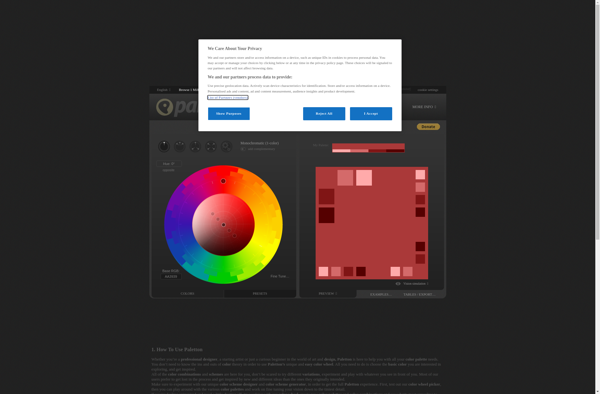
Description: Paletton is a free online tool for creating color palettes and color schemes. It allows you to easily preview harmonious color combinations and experiment with variations. Paletton has a simple interface with a color wheel and visual palette creator.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API