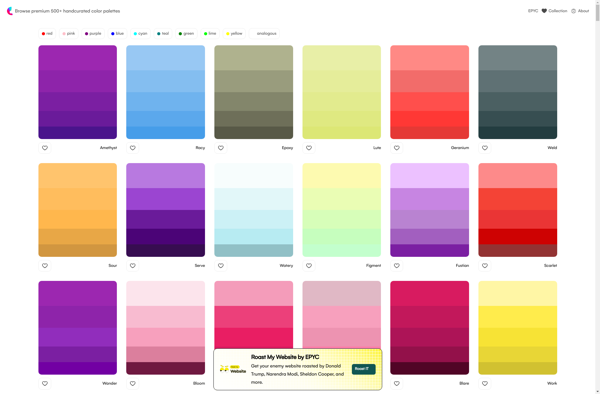
Description: Culrs is a popular open-source CSS framework for building responsive, mobile-first websites. It provides a grid system, components, utilities, and more to help developers quickly build web interfaces.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
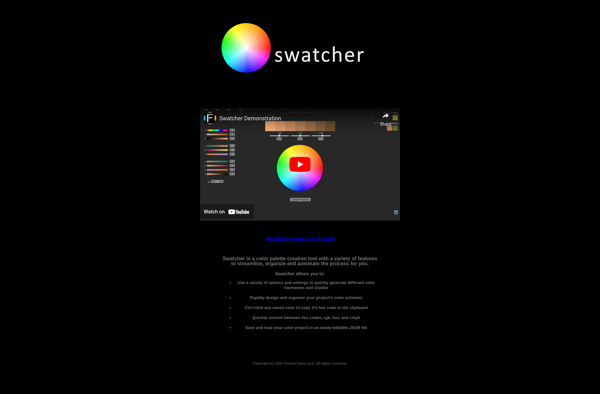
Description: Swatcher is a free color palette generator that helps designers quickly create, manage, and export color palettes. It has an intuitive interface for selecting colors and allows saving palettes for future use.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API