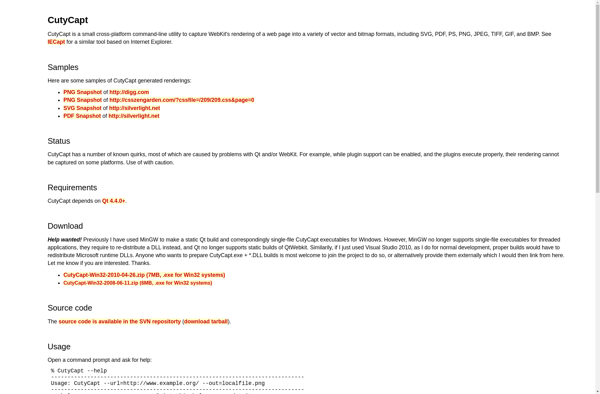
Description: CutyCapt is an open-source command-line tool and library that captures WebKit's rendering of a web page. It allows developers to convert web pages to images or PDFs in an automated way for testing or archiving purposes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: FireShot is a browser extension tool that allows users to take full page screenshots, capture partial page screenshots, annotate pages, export webpages to PDF, and view website history. It integrates with browsers like Chrome, Firefox, and Edge.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API