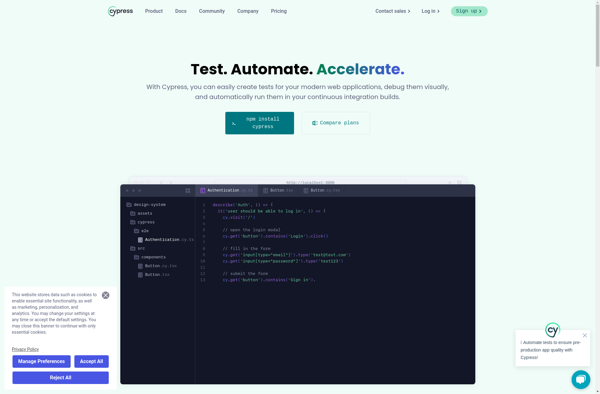
Description: Cypress.io is an open source, front end testing tool built for the modern web. It allows you to write automated tests for your web applications in a simple and scalable way, handling complex tasks like end-to-end testing, unit testing, integration testing etc. Cypress runs directly in the browser for faster and more reliable tests.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Frontend Robot is an AI-powered web design and development assistant that helps build websites. It generates HTML, CSS and JavaScript code, creates sitemaps, wireframes and prototypes. It also assists with tasks like image compression, accessibility checks and web performance optimization.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API