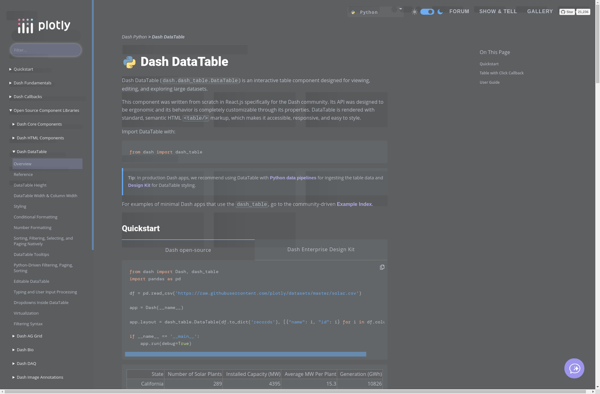
Description: Dash DataTable is an open-source Python library for building interactive data tables. It allows for filtering, sorting, pagination, editing, selecting rows, exporting, and more. Dash DataTable makes it easy to display large, dynamic datasets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Grid.js is an open-source JavaScript data grid library. It provides features like sorting, filtering, pagination, and more out of the box. Grid.js aims to be a lightweight grid library without external dependencies.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API