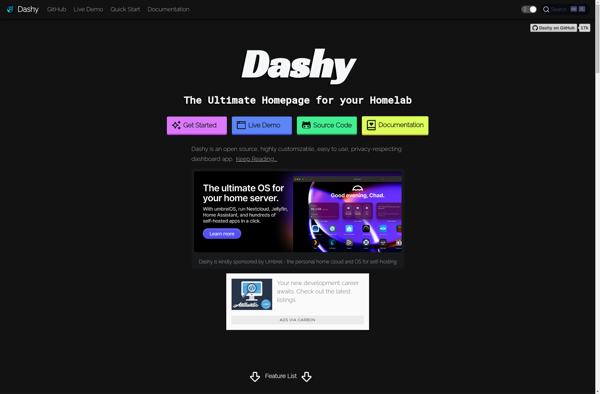
Description: Dashy is an open-source start page/homepage for organizing your web apps and bookmarks. It has a modern, colorful interface allowing you to customize sections and widgets to access your most used tools and sites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
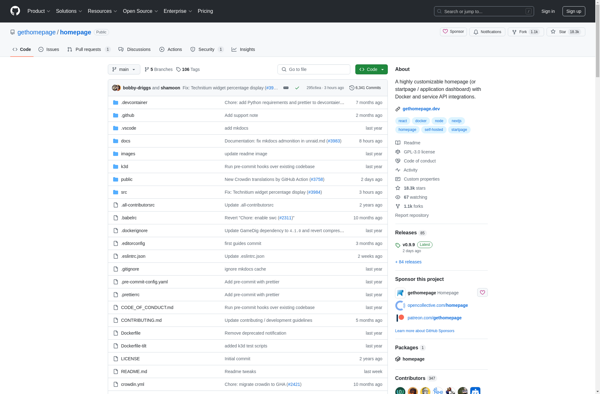
Description: Homepage is a simple, customizable start page for your web browser that allows you to add shortcuts, widgets, notes, and more to create your perfect personalized homepage.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API