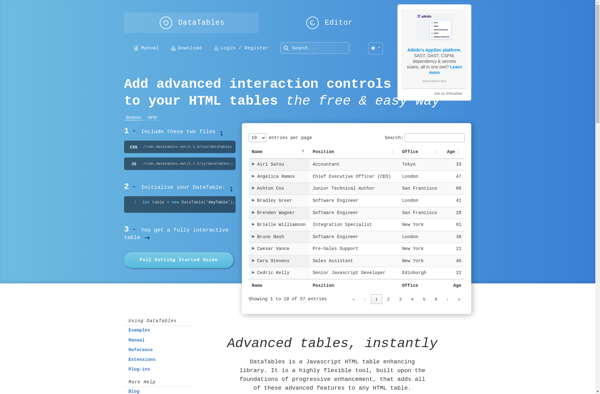
Description: DataTables is an open-source jQuery plugin that adds advanced interaction controls to HTML tables, like sorting, filtering, and pagination. It helps make HTML tables more user-friendly and customizable.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Grid.js is an open-source JavaScript data grid library. It provides features like sorting, filtering, pagination, and more out of the box. Grid.js aims to be a lightweight grid library without external dependencies.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API