Description: Desygner is an open-source graphic design and prototyping tool that allows users to create designs, wireframes, diagrams, illustrations, and more without advanced design skills. It has an intuitive drag-and-drop interface with various ready-made templates and assets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
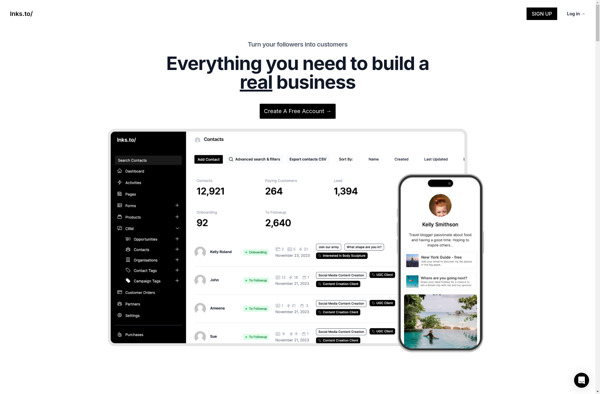
Description: lnks.to is a URL shortener and link management platform that allows users to shorten, customize, manage, track and protect their links. Key features include custom domains, link tagging and analytics.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API