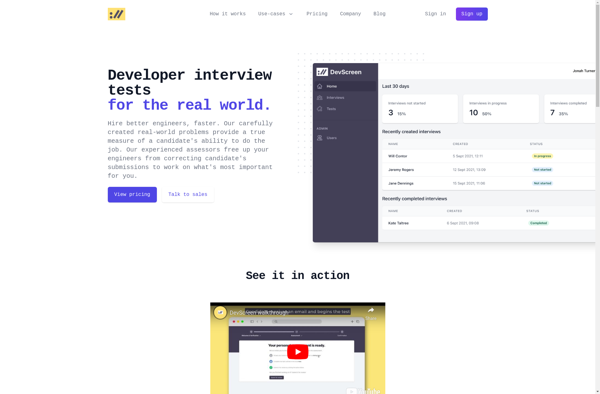
Description: DevScreen is a developer-focused screen recording and annotation software. It allows developers to easily record their screens, annotate areas of interest, capture system metrics, and share videos of bugs/issues. Useful for documenting processes, creating tutorials, sharing product demos, debugging code, etc.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
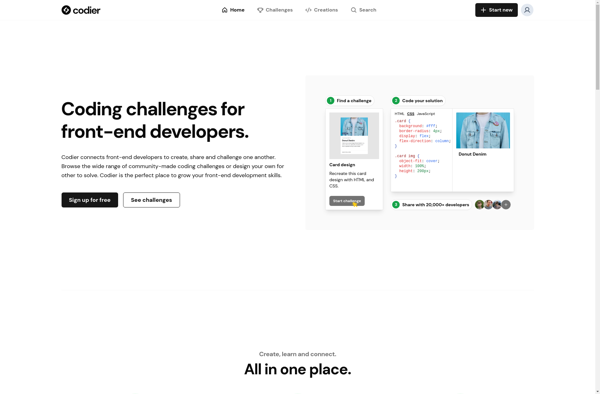
Description: Codier is a code editor and IDE designed for web development. It has features like syntax highlighting, autocompletion, integrated terminal, Git support, and extensions.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API