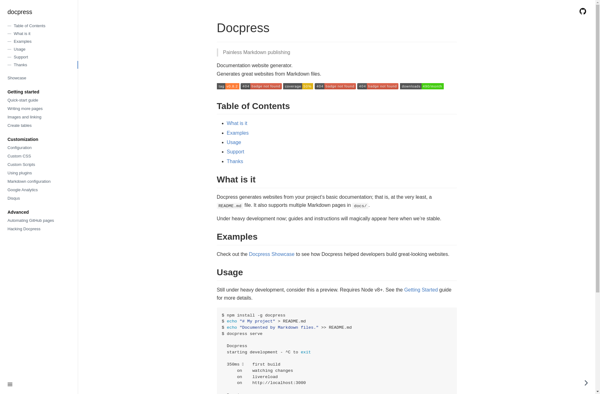
Description: Docpress is an open-source documentation generator that helps teams automatically generate, publish, and maintain technical content from markdown files. It uses developer-friendly markdown syntax and provides customizable templates to produce clean, static HTML that is optimized for search engines.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: VitePress is a minimalistic static site generator focused on creating documentation websites quickly. It is built on top of Vue and uses Vue components for customization.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API