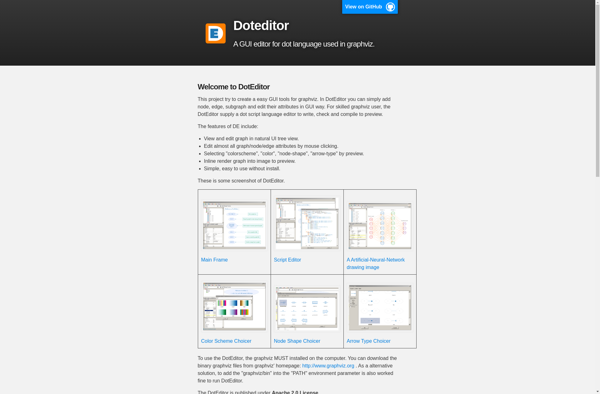
Description: DotEditor is a free, open-source, cross-platform diagramming and vector graphics editor. It allows users to create flowcharts, UML diagrams, ER diagrams, mind maps, org charts, and more. Key features include a simple and intuitive interface, drag-and-drop functionality, template library, export to various file formats, and community-driven development.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Code2flow is an open-source web-based tool for creating UML diagrams from code. It supports multiple languages and allows users to visualize code structures and dependencies.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API