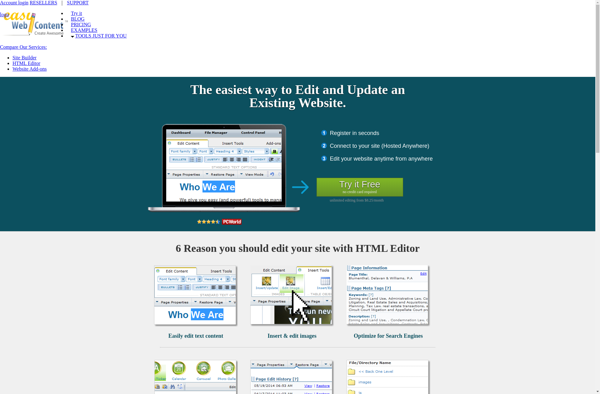
Description: Easy WebContent HTML Editor is an easy-to-use WYSIWYG editor for creating and editing web pages and content. It has a drag and drop interface, inline CSS editor, and support for images, multimedia, and HTML5. Great for beginners and advanced users.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Adobe Dreamweaver is a web development software that provides an intuitive visual interface for designing, coding, and publishing websites and web applications. It supports both visual coding and hand coding with features like code completion and syntax highlighting.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API