Description: Editor.js is an open-source block-styled editor that allows you to build customizable website editors. It has a modular architecture that allows you to create, combine, and reuse different blocks such as paragraphs, headings, lists, quotes, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
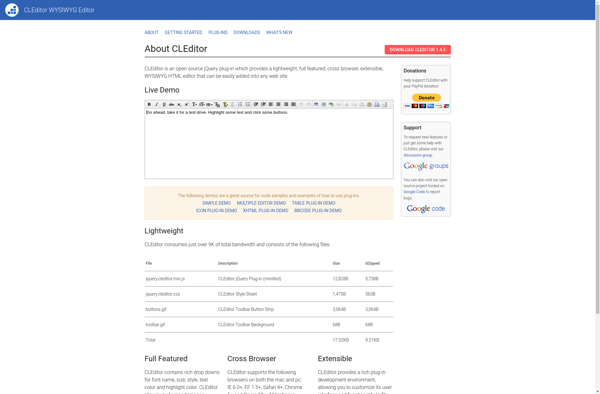
Description: CLEditor is a lightweight WYSIWYG text editor for web applications. It allows for rich text formatting and editing without requiring Flash or Java. CLEditor is open source, customizable, and lightweight at around 19KB.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API