Description: Effector is an open-source state manager library for JavaScript applications. It helps manage application state in a predictable way, similar to Redux, but with a simpler and more lightweight API. Effector uses concepts like events, stores, and effects to manage state.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
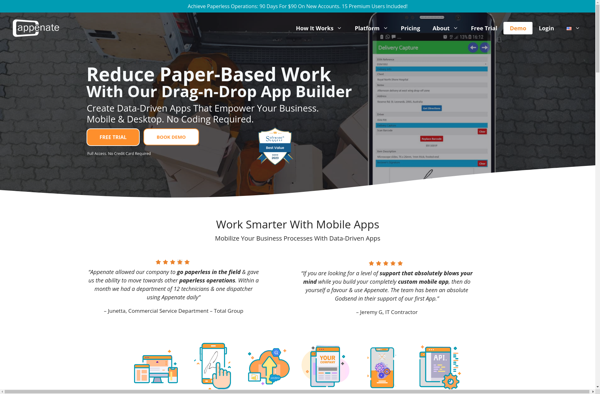
Description: Appenate is a no-code app building platform that allows anyone to quickly build mobile and web apps without coding. It has a drag-and-drop interface to design app layouts, integrate data and logic, and publish apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API