Description: Element UI is an open-source UI library for Vue.js. It provides a collection of customizable UI components out of the box, such as buttons, menus, tooltips, tables, pagination, etc. Element makes Vue development faster with high-quality components.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
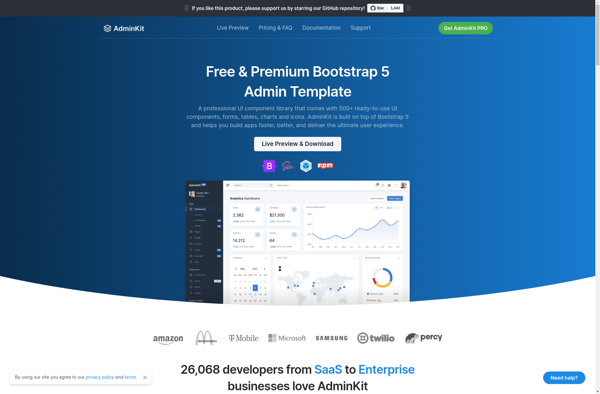
Description: AdminKit is an open-source admin template and dashboard UI kit based on Bootstrap 5. It provides ready-to-use components and pages to help developers quickly build modern web interfaces for any purpose.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API