Description: Elm bot lines is an open-source chatbot platform that allows users to create conversational bots. It features a drag-and-drop visual editor to build bot flows easily.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
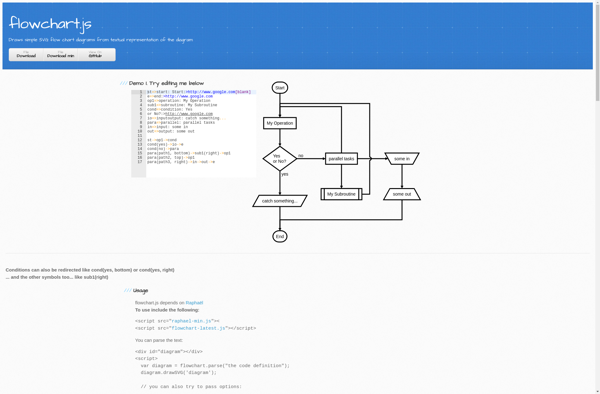
Description: Flowchart.js is a simple JavaScript library for creating flowcharts and diagrams in web applications. It allows developers to easily add interactive flowcharts without needing charting libraries or plugins.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API