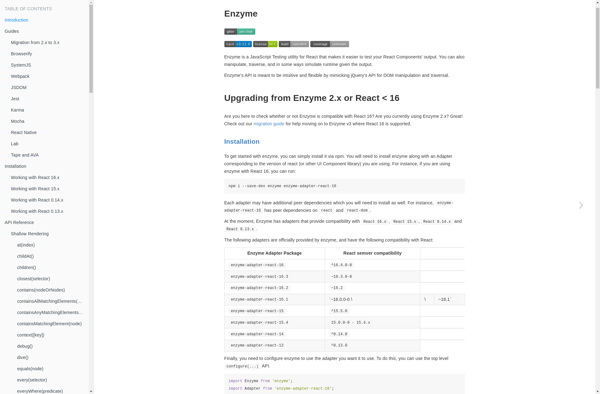
Description: Enzyme is an open-source JavaScript testing utility for React that makes it easier to test React components. It provides capabilities to shallow render component trees, find, manipulate components, and traverse the component tree.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Jasmine is an open-source behavior-driven development framework for JavaScript that provides the necessary functions to write and execute unit tests for client-side JavaScript code. It aims to provide a clean syntax to help write tests that are easy to read and understand.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API