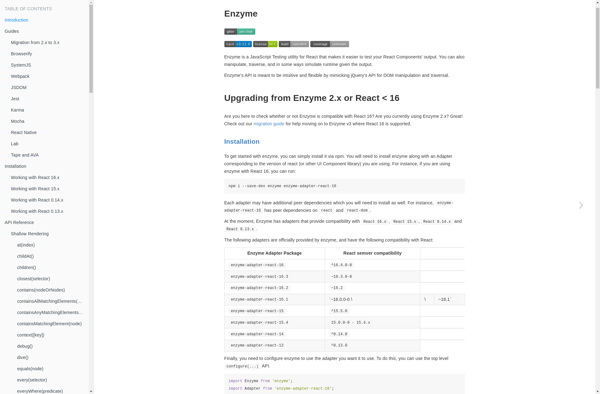
Description: Enzyme is an open-source JavaScript testing utility for React that makes it easier to test React components. It provides capabilities to shallow render component trees, find, manipulate components, and traverse the component tree.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: React Testing Library is a lightweight testing utility for React that encourages good testing practices. It aims to test React components in a way that resembles how they are used by end users.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API