Description: Fastnative is an app development platform that allows you to quickly build, launch and scale native mobile apps without coding. It provides a visual editor to design app interfaces and connect them to various data sources and services.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
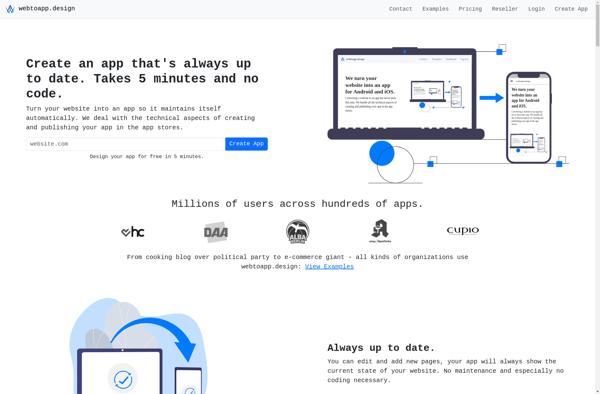
Description: webtoapp.design is a website builder that allows anyone to create progressive web apps without coding. It has a simple drag-and-drop interface to build responsive sites and web apps optimized for mobile devices.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API