Description: FCorp My Code is an integrated development environment aimed at beginner and intermediate developers. It features a code editor, debugger, and various tools for building applications using HTML, CSS, JavaScript, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
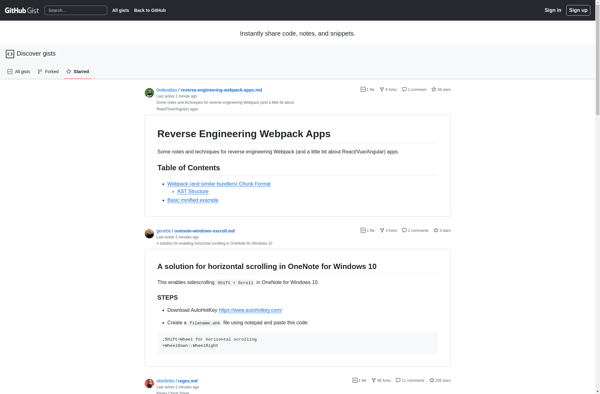
Description: GitHub Gist is a simple way to share snippets of code and text online. It allows developers to easily share code samples, notes, and more without having to create a full GitHub repository.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API