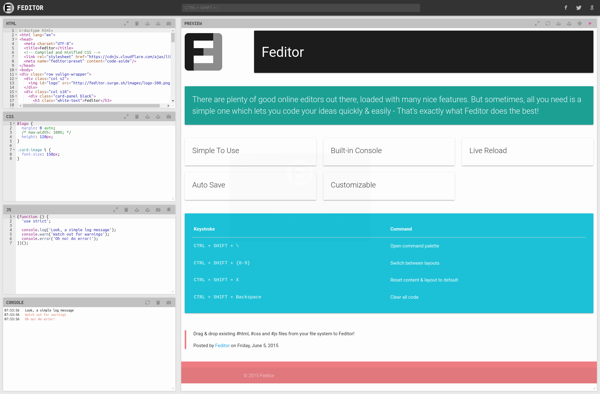
Description: Feditor is a free, open source plain text editor for Windows. It has a simple, easy to use interface with features like syntax highlighting, auto-completion, and multiple tabs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: JS Bin is an online code editor and debugging tool for web developers. It allows you to edit HTML, CSS, and JavaScript and see the results in real time. Useful for testing snippets of code, prototyping websites, and sharing code examples.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API