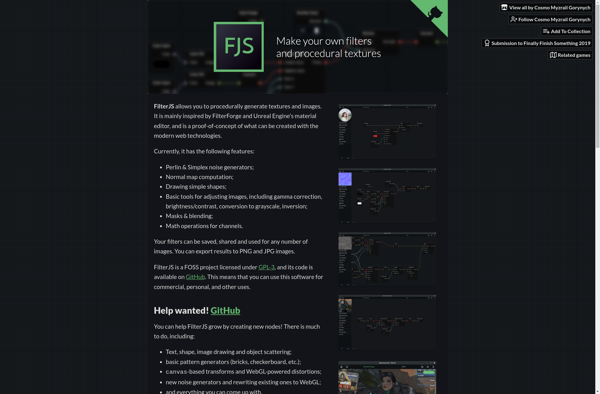
Description: FilterJS is a JavaScript library for filtering, sorting, and pagination of data sets. It provides easy-to-use APIs for client-side data processing without any dependencies.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Substance Designer is a texture creation tool that allows artists to quickly build complex and customized materials. It uses a node-based workflow to create a wide range of textures like metals, fabrics, nature elements and more for use in 3D rendering and game development.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API