Description: flems.io is an online code editor and prototyping tool for web apps. It allows developers to quickly mock up web app ideas and interfaces with HTML, CSS, and JavaScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
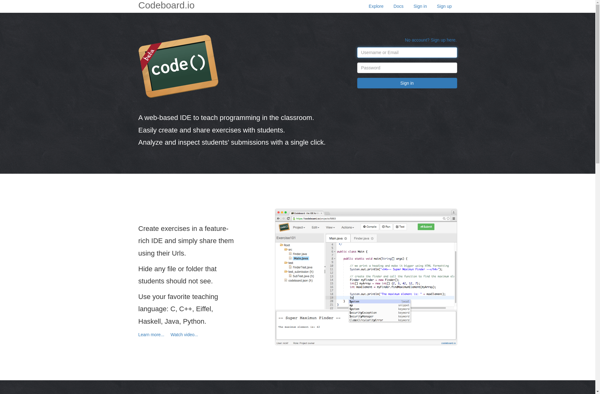
Description: codeboard.io is an online whiteboard tool for developers to collaborate on code, architecture diagrams, and designs in real-time. It has built-in support for over 50 programming languages with syntax highlighting and other coding features.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API