Description: flems.io is an online code editor and prototyping tool for web apps. It allows developers to quickly mock up web app ideas and interfaces with HTML, CSS, and JavaScript.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
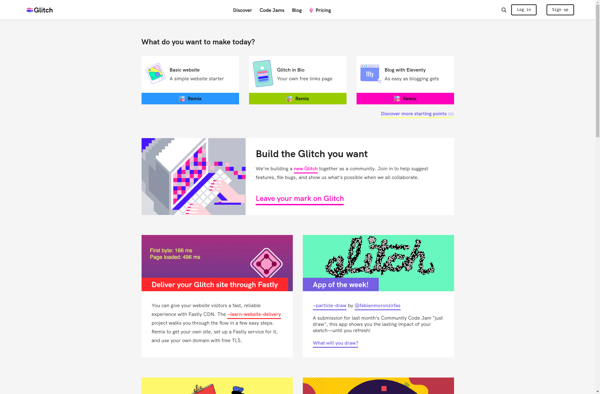
Description: Glitch is a free online tool that allows users to easily create, host, and share web apps and sites. It has an intuitive, browser-based editor with instant deployment and hosting.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API