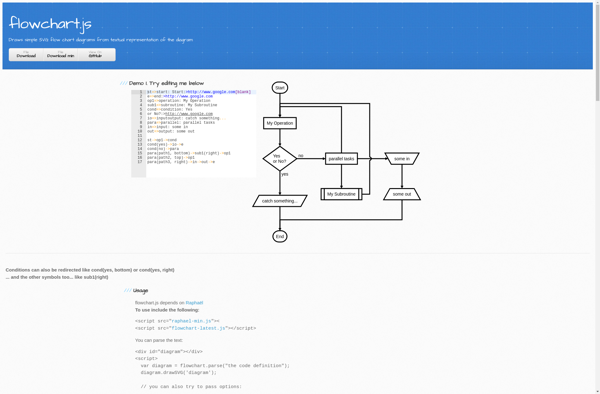
Description: Flowchart.js is a simple JavaScript library for creating flowcharts and diagrams in web applications. It allows developers to easily add interactive flowcharts without needing charting libraries or plugins.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Code2flow is an open-source web-based tool for creating UML diagrams from code. It supports multiple languages and allows users to visualize code structures and dependencies.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API