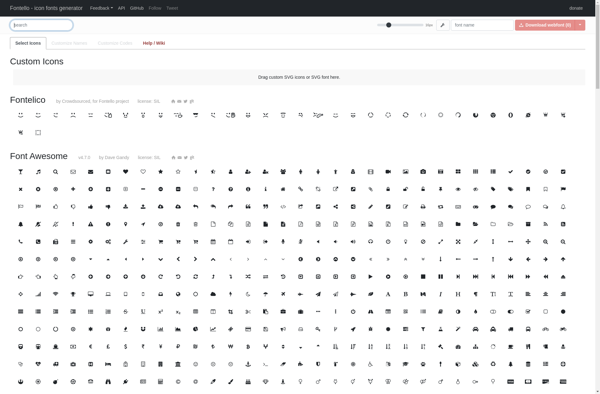
Description: Fontello is a free online tool that allows users to create custom icon fonts. It has a library of over 600 vector icons that can be combined to build an icon font. The custom font can then be downloaded and implemented in websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Adobe Edge Web Fonts is a free web font service that allows developers to add high-quality fonts to websites. It offers a library of open-source fonts that can be used without licensing fees.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API