Description: Fontinator is a font management utility for macOS that allows users to easily preview, activate/deactivate, organize, and clean up fonts on their system. It has a simple and intuitive interface for controlling fonts.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
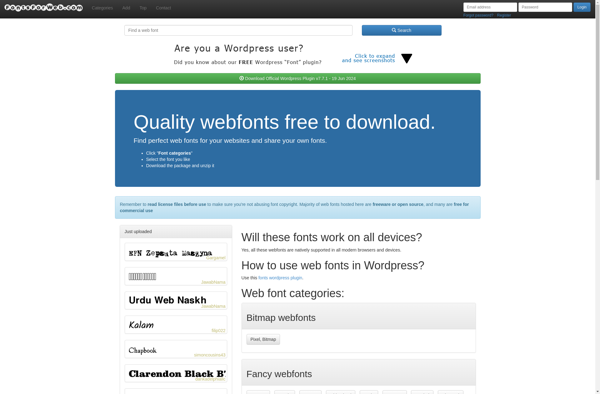
Description: Fonts For Web is a free font manager that allows you to easily find, preview, and use fonts from Google Fonts, Adobe Fonts, and other sources on your website. It simplifies the process of selecting web fonts for your designs.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API