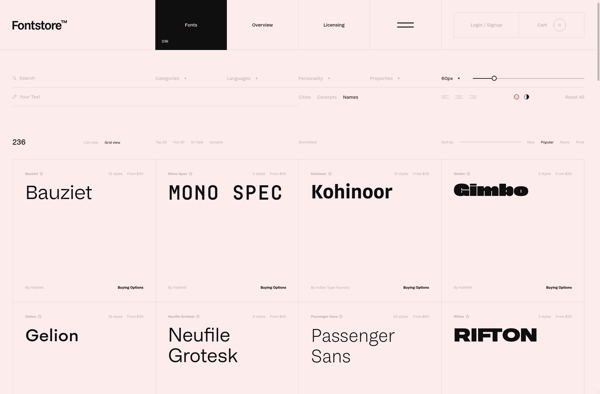
Description: Fontstore is a cloud-based font manager that allows users to easily find, organize, and sync fonts between devices. It has an intuitive interface to preview, activate/deactivate, and tag fonts for quick searches.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Befonts is a free webfont service that allows users to easily find, preview, and integrate thousands of fonts hosted on Google Fonts, Adobe Fonts, and other font foundries into websites and other design projects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API