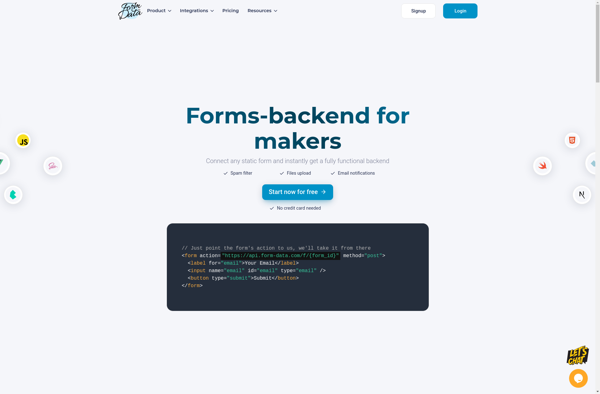
Description: Form-Data is a format used to submit form data over HTTP requests. It allows for submitting form fields, files, and other data in a structured way. Popular with HTML forms, AJAX requests, and APIs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Formbox is a form builder application that allows users to easily create online forms and surveys. It has a drag-and-drop interface to build forms without coding, along with features like logic branching, file uploads, payment integrations, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API