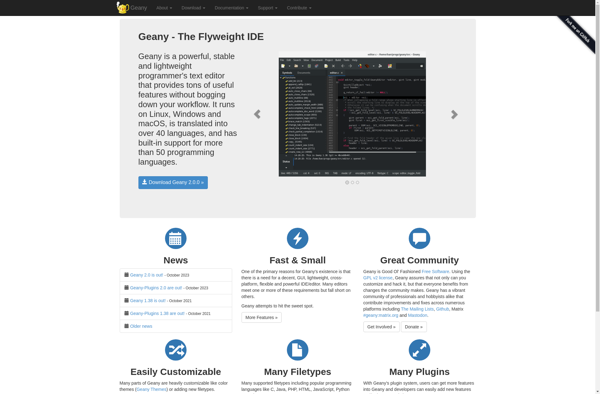
Description: Geany is a lightweight, fast, and powerful cross-platform text editor. It has support for syntax highlighting for over 150 file types, code folding, auto-completion, symbol lists, etc. Geany is customizable and extensible via plugins.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: HTML-Kit is a feature-rich HTML editor and website builder for Mac. It allows users to visually design websites with a drag-and-drop interface, includes tools for coding HTML/CSS/JavaScript, supports site publishing, and helps optimize pages for search engines.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API