Description: GitHub Pages is a free hosting service from GitHub that allows users to easily host static websites and webpages directly from a GitHub repository. It supports Jekyll theming and custom domains.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
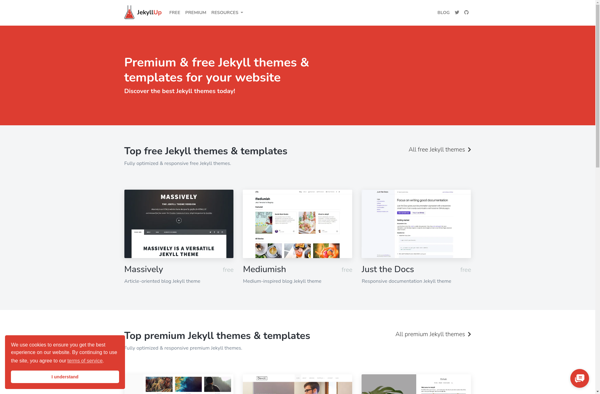
Description: JekyllUp is an open source static site generator for creating websites. It allows developers to create simple yet customizable blogs, portfolios, and websites.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API