Description: Glitch is a free online tool that allows users to easily create, host, and share web apps and sites. It has an intuitive, browser-based editor with instant deployment and hosting.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
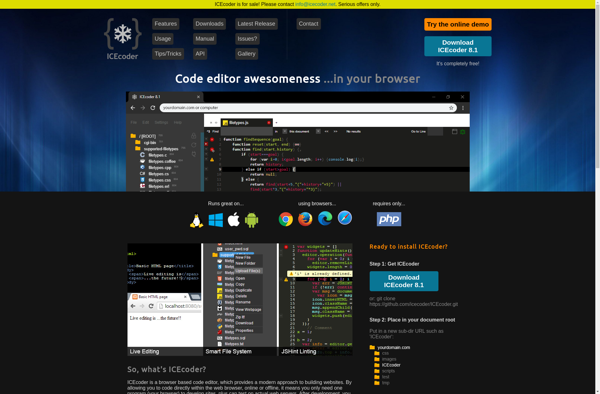
Description: Icecoder is a code editor that can be self-hosted on your own server. It has syntax highlighting and other features for editing HTML, CSS, JavaScript, PHP and other web code. Icecoder is free, open source software.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API